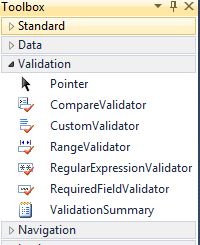
Bu derste Asp.Net için önemli bir konu olan validation kontrollerini anlatmaya çalışacağım.Hazırladığınız web sitelerinde, bir alanın boş girilmemesi, belirli bir değerden fazlasının verilememesi gibi koşullar oluşturmak istiyorsak Validation kontrollerini kullanmamız gerekir.Validation (doğrulama) kontrolleri istemci tarafında çalışırlar.Validation kontrollerine, Toolbox penceresinde Validation sekmesi altından erişebilirsiniz

Şimdi bu validation kontrollerini inceleyelim;
Required Field Validator
Kullanıcıdan bir veri almak istendiğinde, kullanıcının o alanı boş geçmesi durumunda kullanılacak olan kontroldür.Bu kontrol ile,belirtilen alana veri girilmediğinde bir uyarı mesajı oluşturulur.Böylece, veriler sunucuya gitmeden hata üretilir
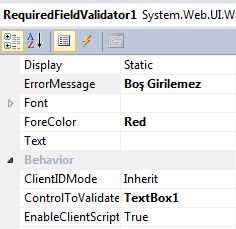
Bu kontrol, Toolbox’tan sürükle bırak yöntemi ile form üzerine bırakılarak kullanılabilir.F4 tuşuna basarak property penceresinden ;
ControlToValidate ile boş olup olmadığı kontrol edilecek olan alan belirtilir.Alttaki örnekte textbox’ın boş olup olmadığı kontrol edildi
ErrorMessage ile hata oluştuğunda verilecek olan hata mesajı belirtilir (Örn: Bu alan boş girilemez )
ForeColor ile hata mesajının rengi belirtilir

Eklediğimiz Kontrolün kodu ise şu şekilde olacaktır
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" ErrorMessage="Boş Girilemez"> </asp:RequiredFieldValidator> <br />
Range Validator
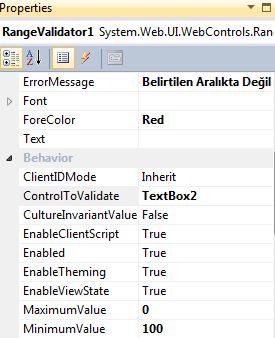
Kullanıcının girdiği değerin belirli bir aralıkta olması isteniyorsa bu kontrol kullanılır.Örneğin bizden vize notunu girmemizi istiyorsa, 100 den fazla ve 0 dan az not girilmemesine izin verilmemelidir.Burada kontrolün üzerine gelip F4 tuşuna basarak property penceresinden;
MinimumValue ile girilebilecek en düşük değer belirtilir
MaximumValue ile girilebilecek en yüksek değer belirtilir
Type ile kontrolün hangi veri tipine göre yapılacağı belirtilir.Bu sadece sayı (int) olmak zorunda değildir
ErrorMessage ile, bir hata oluştuğunda gösterilecek mesaj belirlenir.
ControlToValidate ile aralığı kontrol edilecek olan araç belirtilir
Property Penceresindeki görünümü;

Kod kısmı ise şöyle olacaktır
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox2" ErrorMessage="Belirtilen Aralıkta Değil" MaximumValue="100" MinimumValue="0" Type="Integer"> </asp:RangeValidator>
Regular Expression Validator
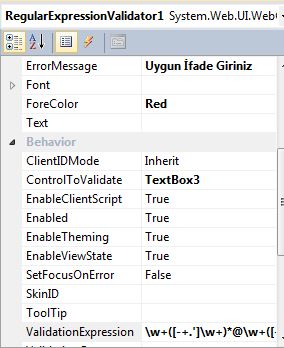
Kullanıcının girdiği değerlerin belirli bir sözdizimine uyup uymadığını kontrol eder.Örneğin bir e-mail adresi girilmesi isteniyorsa @ işareti girilmediyse uyarı verilmesi sağlanır.Burada kontrolün üzerine gelip F4 tuşuna basarak property penceresinden;
Validation Expression ile belirtilen sözdizimi ayarlanır
Error Message ile gösterilecek hata mesajı belirlenir
ControlToValidate ile kontrol edilecek olan alan belirlenir.

Compare Validator
Kullanıcının girdiği değerlerin karşılaştırılmasında kullanılır.Örneğin üyeliklerde girilen şifrenin tekrar girilmesi istendiğinde kullanılırlar.Girilen 2 değer farklı olduğunda bir hata mesajı verilir.Burada kontrolün üzerine gelip F4 tuşuna basarak property penceresinden;
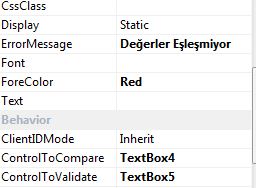
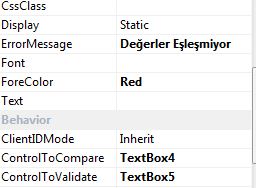
ControlToCompare ile belirtilen alana girilen değer, başka bir alanın içindeki değer ile karşılaştırılacaksa kullanılır
ControlToValidate ile karşılaştırılacak 2.alan belirtilir
ValueToCompare ile sabit bir değer karşılaştırılacaksa bu alana belirtilir
ErrorMessage ile hata olduğunda gösterilecek mesaj belirlenir
Type ile karşılaştırılacak değerlerin tipi belirlenir


Custom Validator
Bu kontrol, var olan doğrulama kontrollerinin ihtiyaca cevap vermediği durumlarda, kendi kodumuzu kendimiz yazmamızı sağlar.
Validation Summary
Yukarıdaki kontrollerin ürettiği hata mesajlarını, toplu olarak tek bir yerde göstermek istiyorsak bu kontrol kullanılır.Doğrudan sayfaya eklenerek bir ayar yapmadan kullanılır.Bir hata oluştuğunda, hata üreten doğrulama kontrolünün hata mesajı, ValidationSummary içerisinde görüntüleniyor olacaktır. Ancak, herhangi bir ayarlama yapılmadı ise hata mesajı hem ValidationSummary hem de doğrulama kontrolünün bulunduğu alanda görüntülenecektir.Aynı hata mesajını iki yerde görüntülemek iyi bir tasarım yapmak adına pek de olumlu bir davranış değildir. Text özelliğine * işareti gibi tek karakterli bir değer atanarak sadece hatanın o alanda oluştuğunu gösteriyor olmak, daha iyi olur.
Validation Summary kontrolünün DisplayMode özelliği ile toplu gösterilecek olan uyarıların en altta çıkması sağlanabilir
Son olarak Yaptığım örneğin bir resmini gösterelim.Burada Gönder Butonuna basınca, Boş girilen yerler olursa, e-mail söz dizimine uygun olmayan bir ifade olursa veya şifreler uyuşmazsa Kırmızı ile gösterilen alanlarda uyarı mesajı verilecek.

Son olarak da ek bilgi olarak şunları söyleyelim
->Eğer bir alanda hem boş geçilmemesi hem de düzenli ifade kontrolü yapılmaması isteniyorsa bu kontroller yanyana eklenebilir
->Doğrulama kontrollerinde bir hata oluştuğunda imlecin,hatanın olduğu yere konumlanması isteniyorsaSetFocusOnError özelliği true yapılmalıdır.
->Bu anlattığımız kontrollerin hataları butona tıklandığında çıkmaktadır.Fakat 2 tane butonumuz olursa hangisi için bu kontrolü yapacak? Bunun için Validation Group özelliğini kullanmalıyız.ValidationGroup özelliği ile aynı sayfa içerisinde farklı doğrulama grupları kurularak, bu gruplardaki doğrulama kontrollerinden diğer grubun etkilenmesinin önüne geçilir
Hiç yorum yok:
Yorum Gönder